Templates
Start from one of the templates or build your own.The pre-defined templates that are currently available in Franklin with the newsite function can be viewed here (opens in a new tab).
Adapting a theme to Franklin
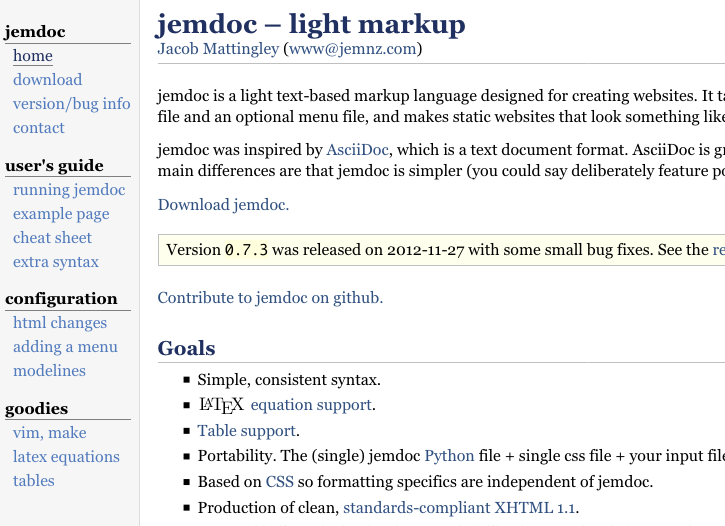
On this page, I'll take Jemdoc's website layout and show how it can be adapted to be a working Franklin template. This will hopefully also show you how to adapt/modify an existing template.
Jemdoc's layout looks like this:

Getting started
In order to get a blueprint for the folder etc, let's first create a Franklin site with the basic template:
julia> newsite("jemdoc", template="basic")You can serve the site in order to see the modifications directly in your browser which can be useful to fine-tune the port of the layout.
We will need to provide the appropriate stylesheet in _css/ and adjust the layout part in _layout/.
Adapting the head and foot
The file _layout/head.html is the most important one you will have to adjust.
Let us first change the name of the main stylesheet _css/basic.css to _css/jemdoc.css which is more appropriate. The reference to the stylesheet in head.html consequently has to be changed to mention jemdoc.css instead of basic.css:
<link rel="stylesheet" href="/css/jemdoc.css">The following step is fairly simple:
look at the original html code,
copy whatever is relevant that comes before the content into
head.html.
Let's do this gradually. The top of the original HTML can be ignored at this point so we can start modifying starting after </head>.
Jemdoc's body starts with a Google Analytics script which I'll ignore as well. We then have effectively one big table element. Stripped from its content and simplified it looks like this:
<table id="tlayout">
<tr valign="top">
<td id="layout-menu">
<div class="menu-category">jemdoc</div>
<div class="menu-item"><a href="/" class="current">home</a></div>
<div class="menu-category">topics</div>
<div class="menu-item"><a href="/menu1/">Menu 1</a></div>
<div class="menu-item"><a href="/menu2/">Menu 2</a></div>
<div class="menu-item"><a href="/menu3/">Menu 3</a></div>
</td>
<td id="layout-content">
<p> CONTENT HERE </p>
<div id="footer">
<div id="footer-text">
Page generated by <a href="http://jemdoc.jaboc.net/">jemdoc</a>.
</div>
</div>
</td>
</tr>
</table>Note that I've already filled in the href= in the links to the sub-menus.
The "CONTENT HERE" part is where what Franklin generates from Markdown will go. Therefore, anything that is after that should go in foot.html; in our current case:
<!-- ... -->
<div id="footer">
<div id="footer-text">
Page generated by <a href="http://jemdoc.jaboc.net/">jemdoc</a>.
</div>
</div>
</td>
</tr>
</table>That's basically it (though we still have to modify the stylesheet of course). The head.html should be adapted to:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
{{if hasmath}} {{insert head_katex.html }} {{end}}
{{if hascode}} {{insert head_highlight.html }} {{end}}
<link rel="stylesheet" href="/css/franklin.css">
<link rel="stylesheet" href="/css/jemdoc.css">
<link rel="icon" href="/assets/infra/favicon.png">
{{isdef title}} <title>{{fill title}}</title> {{end}}
</head>
<body>
<table id="tlayout">
<tr valign="top">
<td id="layout-menu">
<div class="menu-category">jemdoc</div>
<div class="menu-item"><a href="index.html" class="current">home</a></div>
<div class="menu-category">topics</div>
<div class="menu-item"><a href="/menu1/">Menu 1</a></div>
<div class="menu-item"><a href="/menu2/">Menu 2</a></div>
<div class="menu-item"><a href="/menu3/">Menu 3</a></div>
</td>
<td id="layout-content">
<!-- Content appended here -->and the foot.html should be adapted to:
<!-- CONTENT ENDS HERE -->
</td>
</tr>
</table>
{{ if hasmath }}
{{ insert foot_katex.html }}
{{ end }}
{{ if hascode }}
{{ insert foot_highlight.html }}
{{ end }}
</body>
</html>Adapting the stylesheet
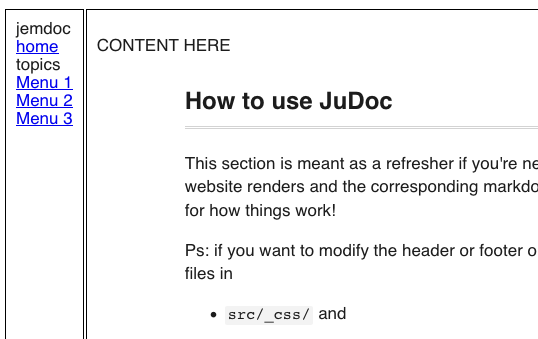
By now the page looks pretty bad:

the content is not centred in its box and overflows on the right, the menu looks ridiculous, time to do some CSS styling!
Let's start by removing everything from _css/jemdoc.css. Most of what's in there was used for the styling of the top navbar which we don't have anymore (note that the styling of the content itself is in franklin.css, don't change that for now; note also that jemdoc.css is loaded after franklin.css so that you can overwrite the styles there).
Let's now just copy-paste the content of the two original stylesheets into ours and hope for the best, we may have some fine-tuning to do after this.
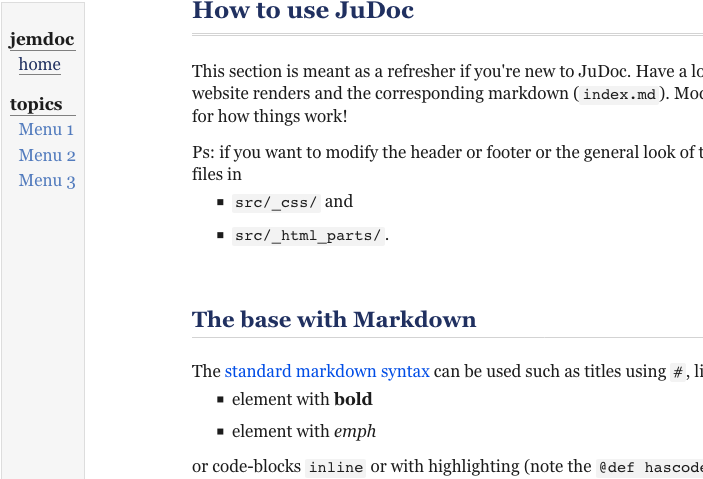
Doing nothing else than copy-pasting already helps a lot:

A few things should be fixed:
there's too little space at the top
the menu is a bit too narrow and there's a bit too much space between the menu and the content
there's not enough space after
<pre>blocks
Fixing spacing
Firefox or Chrome/ium's excellent dev-tools are super helpful to fine-tune stylesheets. Here things are pretty straightforward though.
First, we need to add vertical padding above <h1> level title:
h1 { padding-top: 2em; }Then, let's widen the menu a little
td#layout-menu {
padding-left: 15px;
padding-right: 25px;
}and let's reduce the padding on the left of the franklin-content element:
.franklin-content { padding-left: 5%; }Finally, in the original stylesheet there is this element:
pre {
padding: 0;
margin: 0;
}which you can just remove to have a bit more space around code blocks.
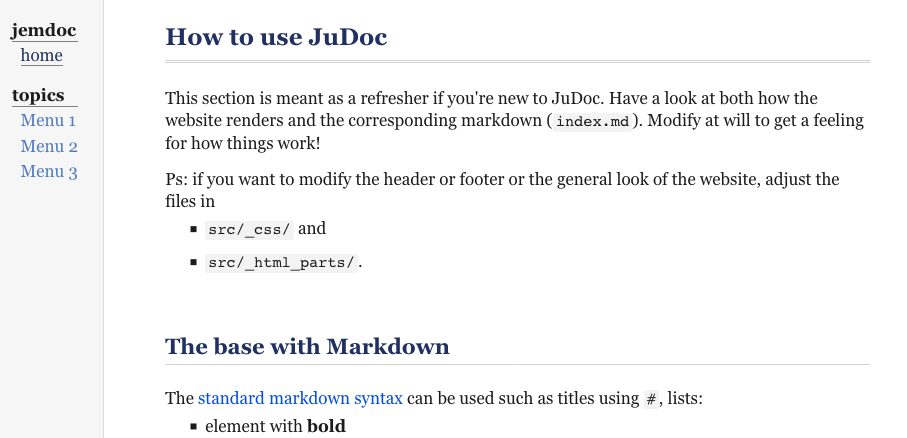
There are probably still things that could be done to improve the layout overall (and make it more responsive!) but we'll leave it at that.

Adjusting other files
Here we don't need to adjust anything else but, in general, you might want to adjust the other pages:
head_highlight,head_katex,foot_highlightandfoot_katexare probably best left as they are, they will be appended if need be to pages (see inheadandfootthe{{if hasmath}}and{{if hascode}}blocks)page_footyou may want to change, it defines what goes at the bottom of the.franklin-contentdiv.
By default page_foot looks like
<div class="page-foot">
<div class="copyright">
© {{ fill author }}. Last modified: {{ fill fd_mtime }}. Website built with <a href="https://github.com/tlienart/Franklin.jl">Franklin.jl</a>.
</div>
</div>It should be fairly straightforward to adapt that to your needs.
Making a PR to the theme repo
Let's say you've built your own template and are pretty happy with the result and you'd like to share it with other users, great, thanks!
Please follow these instructions.